普段プログラマしてますが、大規模開発のなかにいるとサーバー周りのインフラ系に触ることがほぼありません。
なので、素人作業なので認識が大いに誤っているかもしれません。
事象
近頃AWSでサーバー構築をしていました。
インスタンスを立ち上げて、SSH接続して作業後切断します。
後日改めてSSH接続しようとすると、以下のような状態になりました。
$ ssh -i "something.pem" ec2-user@x.xx.xxx.172 ssh: connect to host x.xx.xxx.172 port 22: Connection refused
「port 22: Connection refused」
とりあえず、接続できないことだけは確かです。
対策
結論は「インバウンドルールの設定」でSSHのソースのIPを一度削除してから、もう一度「マイIP」を設定する。
それを行ったところ、
ssh -i "mjerapp.pem" ec2-user@x.xx.xxx.172
Last login: Sat Jul 18 19:34:23 2020 from xxx.xxx.xx.xxx
__| __|_ )
_| ( / Amazon Linux 2 AMI
___|\___|___|
https://aws.amazon.com/amazon-linux-2/つながりました。
詳細
ネットでいろいろ調べてみても、自身の知識不足からくる理解不足のため意味不明です。
なので、とりあえずport22がビジーになってるならそこをリフレッシュすれば良いかと思い確認しました。
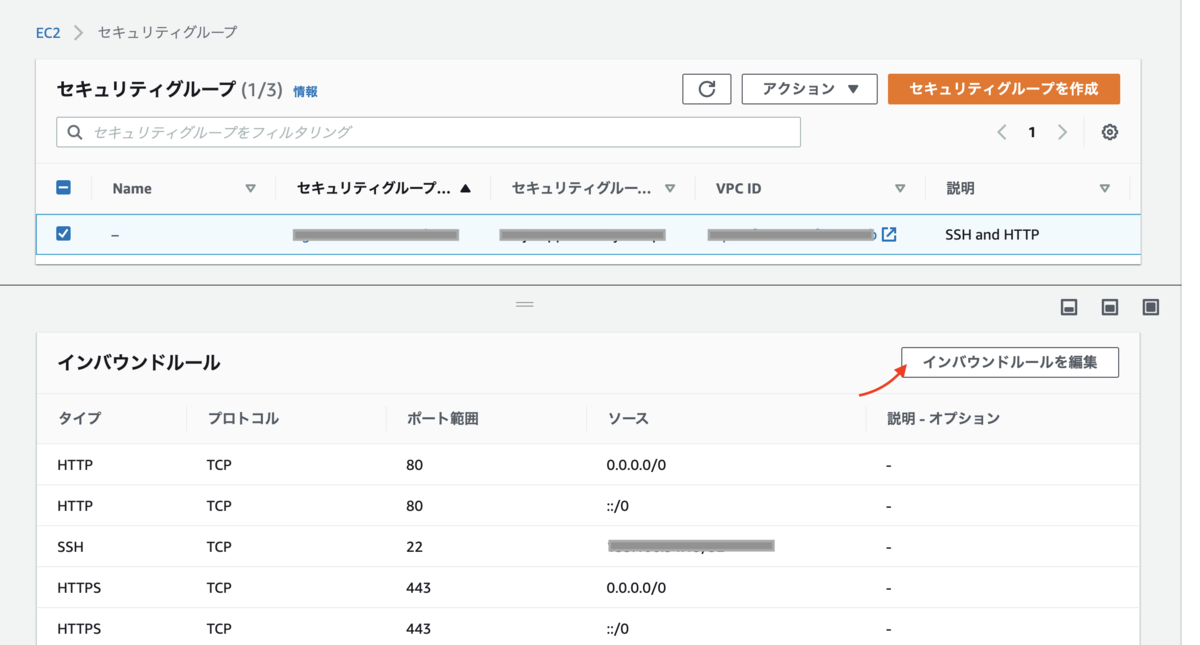
セキュリティグループ → インバウンドルールの設定へ

ポート22のソースを「マイIP」で設定したはずなのに、「カスタム」になってます。
こういうものなのかな?

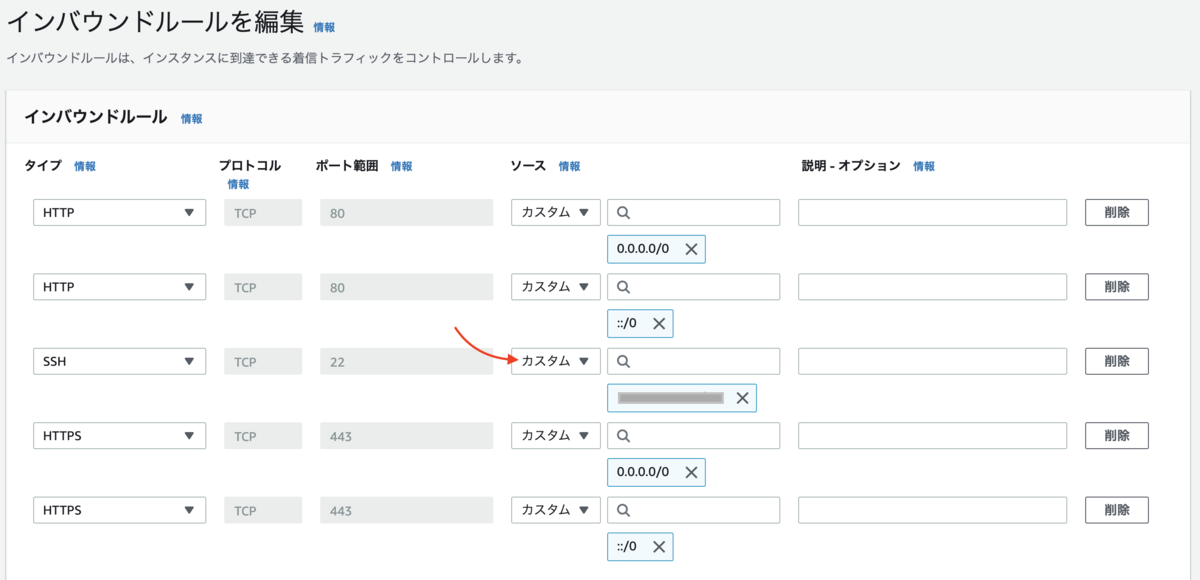
よくわからないけど、以下の手順を実行。
- IPアドレスを「×(ばってん)」で消します。
- ソースの「カスタム」をリストから選択して「マイIP」に変更。
- IPアドレスが設定されると思います。
- 「ルールを保存」
この手続きを行ったところ、上記のように再度SSH接続ができるようになりました。
まとめ
おそらく正規の方法では無い上に、場当たり的な対処法かと思います。
なんとなくやったら出来ちゃった的な。
この作業を行うことによってデータが損失する可能性が無いとは言い切れません。
根本的な対処法を確立することが急務です。
手順通りやっても大体うまく行きません。サーバー構築は難しい。